Table of Contents
Mastering Dynamic Facades with BeeGraphy: A Comprehensive Guide
Introduction
In architectural design, facades serve as the face of a building, shaping its visual identity and functional capabilities. Dynamic facades, which adapt to environmental factors, have become a defining element of modern architecture. These innovative structures enhance energy efficiency, improve occupant comfort, and create visually stunning designs that respond to their surroundings.
In this comprehensive tutorial, we’ll explore the creation of dynamic facades using BeeGraphy, a powerful parametric design platform. You’ll learn how to integrate key elements like sunpath logic and attractor points, enabling the facade to adjust dynamically to sunlight or proximity factors. By the end, you’ll have a strong foundation in parametric design principles, empowering you to push the boundaries of architectural innovation.
Understanding Dynamic Facades
Dynamic facades are architectural elements capable of adjusting their configuration based on environmental inputs, such as sunlight, wind, or occupant preferences. Unlike static facades, which are fixed, dynamic facades respond in real time, optimizing performance and aesthetics.
For this tutorial, we’ll focus on designing a dynamic facade with diamond-shaped panels that rotate based on sunlight and attractor points. This type of facade demonstrates the potential of parametric design to merge form and function, creating buildings that are both beautiful and environmentally responsive.
Key Components of a Dynamic Facade
To create a successful dynamic facade, it’s essential to understand the role of its primary components:
- Panels: The visible face of the facade, programmed to rotate based on sunlight or attractor points.
- Framework: The structural support system connecting the panels to the main building.
- Sunpath Logic: A mechanism to align the panels with the sun’s trajectory, maximizing energy efficiency and shading.
- Attractor Points: Designated points that influence the rotation of panels, introducing visual and functional dynamics.
These components work together to create a harmonious and adaptive system that enhances the building’s performance.
Step 1: Creating the Framework
The framework provides the structural backbone for your dynamic facade, connecting the rotating panels to the main building. Follow these steps to build an effective framework:
1. Identifying Points
Start by locating the corner points of the diamond panels. Use BeeGraphy’s Diamond Panel Node to generate these points. Pay attention to overlapping points, as they can affect the integrity of the structure.
2. Exploding Components
Use the Explode Component function to access individual curves and points associated with the diamond panels. This ensures you can manipulate the necessary geometries for the framework.
3. Culling Duplicates
To maintain clarity and precision, use the Cull Duplicates function to remove any redundant points. This step streamlines the design, ensuring clean data and unique corner points.
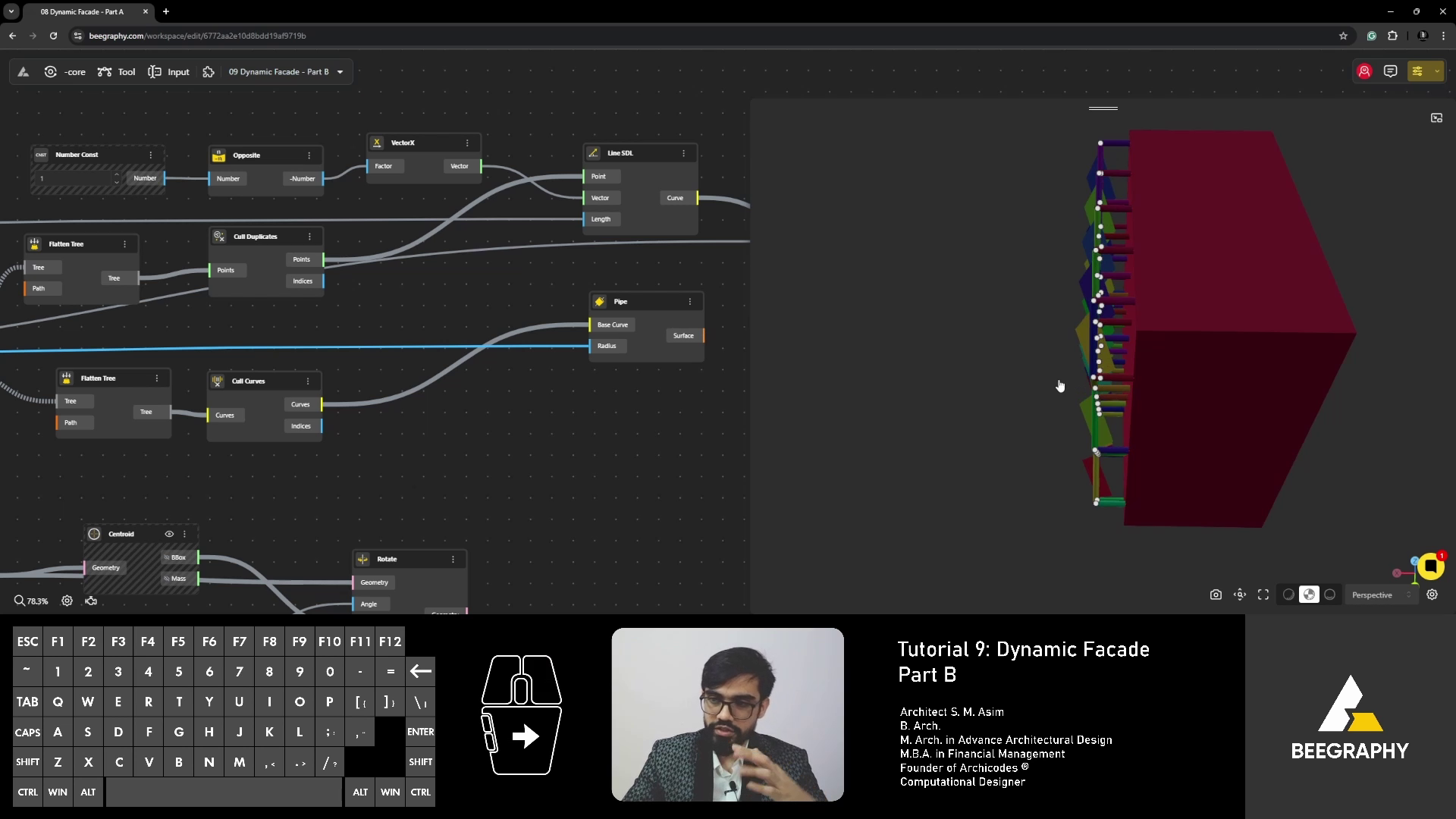
4. Creating Lines
With the corner points defined, use the Line SDL (Start-Direction-Length) tool to create structural lines extending from the diamond corners to the building. Set these parameters dynamically so they adjust automatically when panel geometry changes.
5. Piping
Finally, use the Pipe function to turn the structural lines into cylindrical pipes. Match the pipe radius to the panel dimensions to ensure visual consistency and structural stability.
This framework forms the basis for supporting and anchoring the dynamic panels. 
Step 2: Utilizing Attractor Points
Attractor points introduce another layer of dynamism, enabling the facade to respond to proximity or user-defined inputs.
Setting Up Attractor Points
- Define the Attractor Point: Manually place a point in your design that will serve as the focal point for panel rotation.
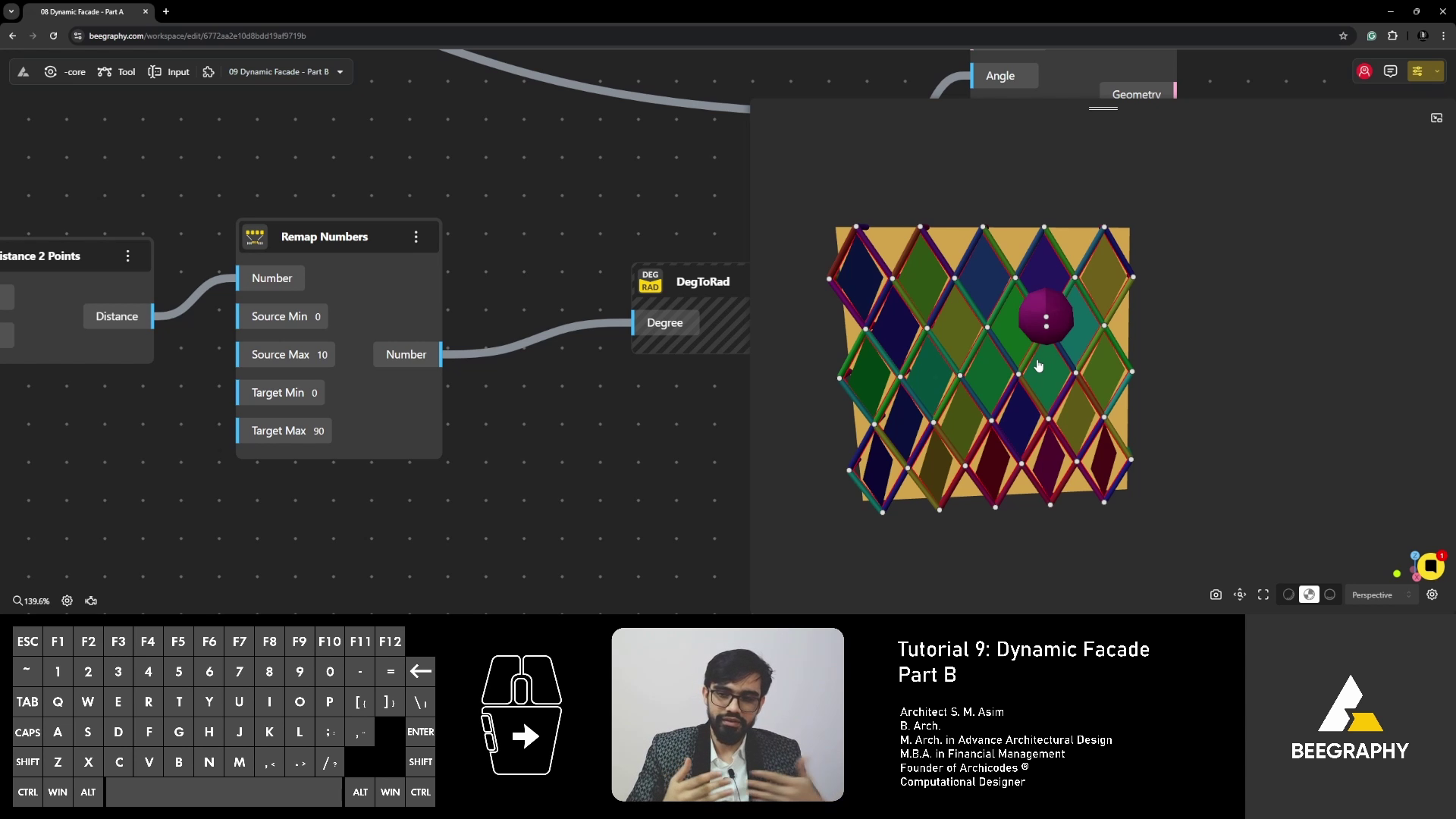
- Measure Distances: Use the Distance function to calculate the proximity of each panel’s center to the attractor point.
- Remap Distances: Translate these distances into rotation angles using the Remap Numbers function. This conversion allows the panels to respond fluidly to changes in proximity.
As the attractor point moves, the facade panels adjust their orientation, creating a dynamic visual effect that adds depth and engagement to the design.
Step 3: Integrating Sunpath Logic
A key feature of dynamic facades is their ability to respond to sunlight. By integrating sunpath logic, the facade panels can adjust their orientation throughout the day.
Understanding Sun Path Dynamics
The sun’s position varies based on time and season. By simulating this trajectory in BeeGraphy, you can align the facade panels to optimize shading and energy efficiency.
Steps to Implement Sunpath Logic
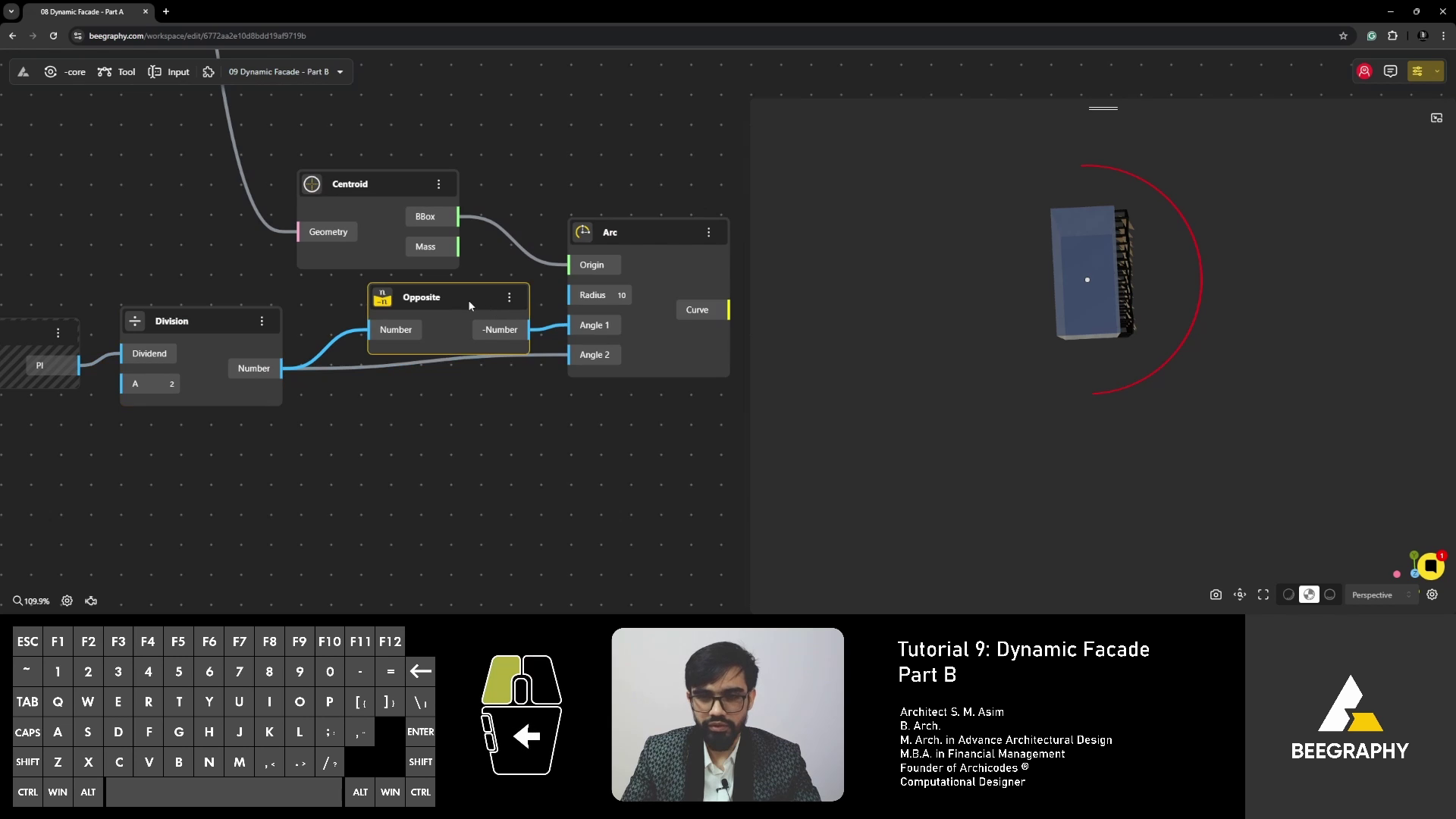
- Define the Building Center: Use the centroid of the building as the starting point for the sunpath calculation.
- Create an Arc: Generate a quarter-circle arc to represent the sun’s trajectory. Adjust its radius and angle using parameters like Pi to match seasonal variations.

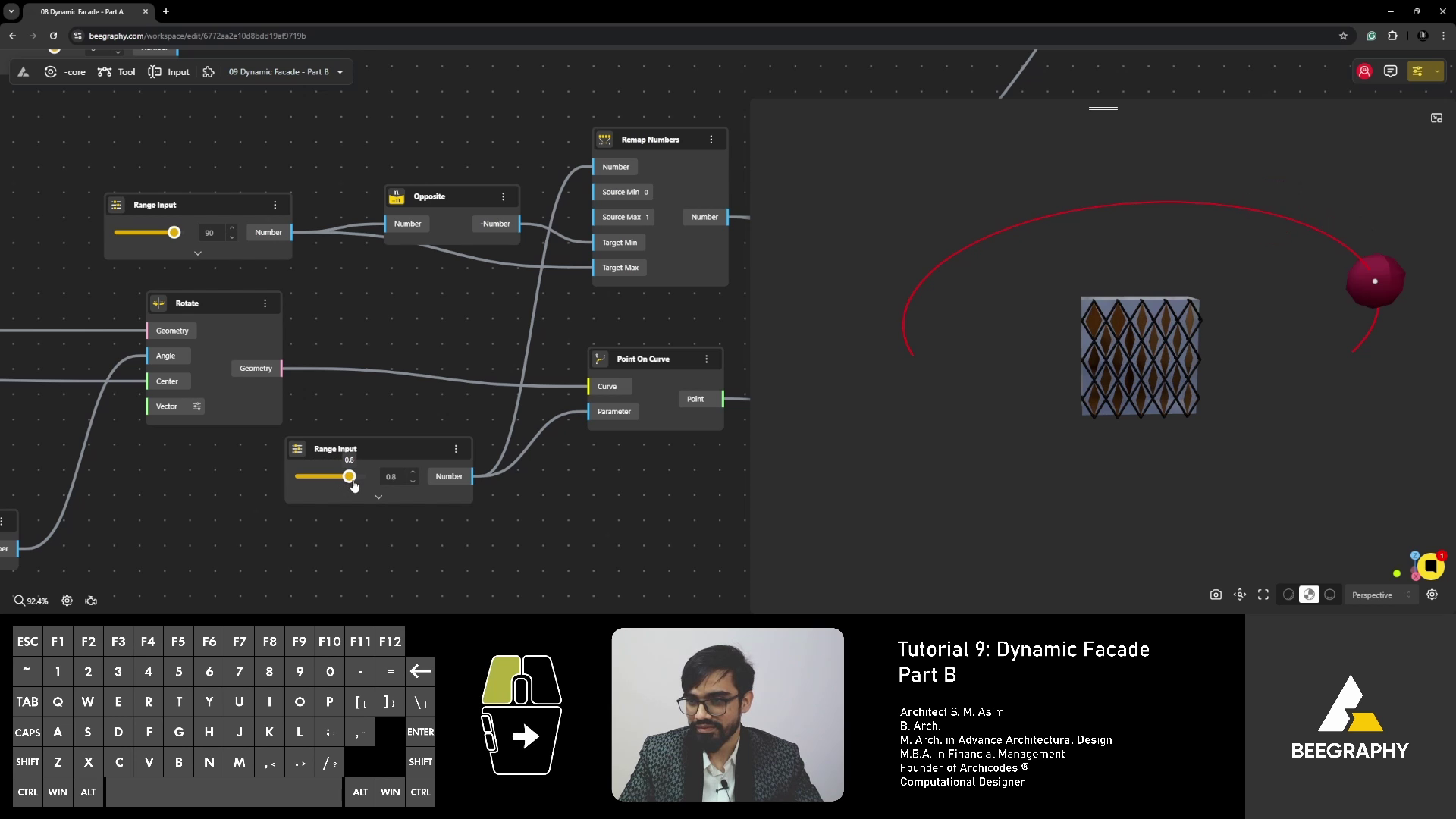
- Project Sun Positions: Use the Point on Curve function to pinpoint the sun’s position at any given time.
- Link to Panels: Connect the sun position data to the rotation parameters of the facade panels. Use rotation nodes to adjust the panels dynamically based on sunlight.
This integration ensures the facade not only enhances aesthetics but also contributes to energy savings and occupant comfort.
Step 4: Visualizing Interactions
With the mechanics in place, it’s time to visualize how the dynamic facade interacts with environmental inputs:
- Real-Time Feedback: Use BeeGraphy’s simulation tools to observe panel rotations in response to sunlight and attractor points.
- Adjust Parameters: Fine-tune rotation angles, framework dimensions, and sunpath arcs to achieve your desired aesthetic and functional outcomes.
This visualization helps you ensure the facade behaves as intended, providing a seamless interaction between design and environment.
Step 5: Finalizing the Design and Aesthetics
With the functional elements established, focus on refining the visual and material aspects of the facade:
- Material Selection: Choose materials that align with your design vision. For example, glass panels can create a sleek, modern look, while metallic pipes add structural contrast.
- Optimize Overlaps: Use the Offset Curve function to minimize overlaps between panels during rotation. Adjust spacing for a clean and cohesive appearance.
- Test Scenarios: Simulate different environmental conditions, such as varying sun positions or attractor point placements, to ensure the facade responds effectively in all scenarios.
These finishing touches elevate the facade, balancing functionality with aesthetic appeal.
Applications of Dynamic Facades
Dynamic facades have a wide range of applications in modern architecture:
- Energy Efficiency: Reduce cooling costs by optimizing shading based on sunlight.
- Aesthetic Appeal: Create visually striking buildings with interactive designs.
- Sustainability: Improve building performance while integrating environmentally responsive features.
By mastering the techniques in this tutorial, you can create facades that not only look stunning but also contribute to sustainable and efficient architecture.
Conclusion
Dynamic facades represent the future of architectural design, combining adaptability with innovation. In this tutorial, we explored the creation of a dynamic facade using BeeGraphy, from constructing a framework and integrating sunpath logic to visualizing interactions and finalizing aesthetics.
By mastering these techniques, you’re equipped to design facades that enhance both form and function, making a lasting impact on the architectural landscape.
So, what’s your next step? Dive into BeeGraphy and start experimenting with dynamic facades today. Unleash your creativity, and transform your architectural vision into reality!