Table of Contents
Jumping into the world of computational design as a young designer or architect can be both thrilling and intimidating. The field moves fast, the tools are complex, and expectations are high. At BeeGraphy, we’ve seen how this domain has transformed into a critical force across architecture, engineering, and product design — blending creative exploration with algorithmic precision to solve real-world challenges.
But amid the excitement, many newcomers fall into avoidable traps. These early mistakes can slow your progress, drain your motivation, or even make you question your path. The good news? You’re not alone — and these missteps can be avoided with the right guidance.
In this blog, we’re sharing the 6 most common computational design mistakes we’ve seen — and how you can steer clear of them. Whether you’re experimenting with parametric tools for the first time or building your first data-driven model, this guide will help you move forward with confidence.
1. Overlooking the Learning Curve of Computational Tools
Computational Design tools possess immense creative and technical potential — but let’s be real, they’re not built with beginners in mind. Platforms like Grasshopper, Rhino, and Houdini can feel like a maze when you’re just starting out. It’s common for new designers to feel lost or overwhelmed in those first few months — not because they lack talent, but because the learning curve is steep and the tools often assume prior knowledge.
Here’s the smarter way in: Start small and choose tools that are designed to guide, not confuse. Beegraphy offers a beginner-friendly, cloud-based computational design platform with collaboration at its core. Instead of battling complex interfaces alone, you get a space where you can explore, experiment, and grow — all while connecting with others and building real projects in real time.

Computational Design via Houdini (Image Source: Parametric Architecture)
2. Prioritizing Aesthetics Over Functionality
Many early-stage designers fall into the trap of chasing visual beauty — creating striking, artistic forms — while overlooking whether those designs actually work in real-world conditions. It’s a common phase in the learning journey: focusing on aesthetics before mastering the technical and functional side of design. And honestly, it’s easy to get caught up in the visuals when the tools themselves highlight form over function.
What really works: Aim for a balance. Combine creativity with technical clarity by integrating data-driven inputs into your design process. Tools that support iterative testing and simulations help you evaluate both the form and the functionality of your work — ensuring your design isn’t just beautiful, but also smart, efficient, and real-world ready.

3. Neglecting Math, Algorithms, and Programming Fundamentals
It’s easy to assume that computational design is all about fancy tools and visual results — but under the surface, it runs on logic, mathematics, and algorithmic thinking. While modern tools can simplify complex processes, many beginners find themselves stuck not because of the software itself, but because they lack a strong foundation in programming and math. Without these basics, even the most intuitive tools can feel frustrating.
Where to start: Focus on understanding the principles behind the tools — such as how algorithms shape geometry, or how data flows through a parametric model. As you build confidence, you can begin to explore lightweight programming languages like Python or JavaScript, both of which are widely used in computational workflows. And don’t skip the fundamentals: mastering key mathematical concepts will give you the edge in both creative freedom and technical precision.
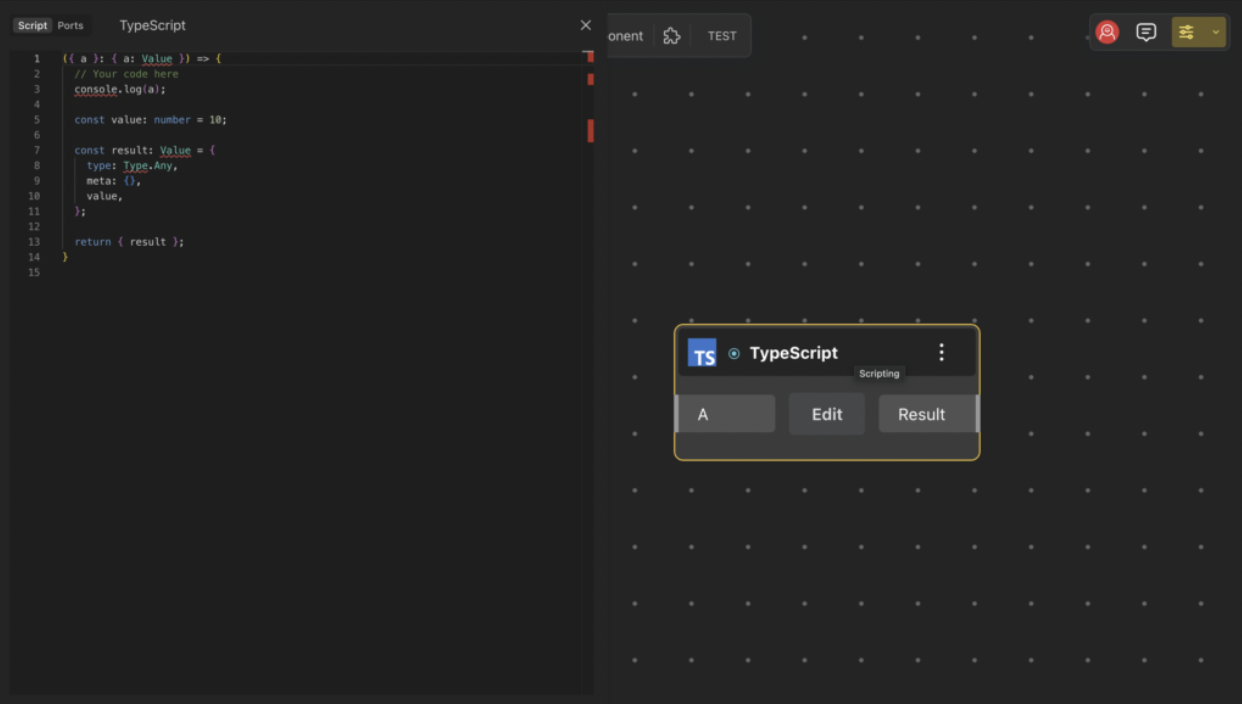
In our BeeGraphy April 2025 updates, we have introduced two Nodes for JavaScripting and TypeScripting within the BeeGraphy editor. One of the most powerful additions to the BeeGraphy ecosystem — after the Plugin Manager — is our new Scripting Node, which lets you write custom scripts using JavaScript or TypeScript to create complex geometries and advanced parametric logic.
This opens the door for designers and developers to move beyond visual programming and experiment with deeper, more customizable workflows. To help you get started, we recommend using tools like ChatGPT or Claude to write, test, and improve your scripts faster — especially if you’re still building confidence with code.

JavaScript and TypeScript nodes
4. Ignoring Collaboration in Computational Workflows
Computational design thrives in multidisciplinary environments — it’s where creativity meets engineering, data meets design. But despite this, many designers still fall into the habit of working in silos. It’s a common pitfall, especially when juggling complex tools and tight deadlines. Yet, some of the most impactful projects are those shaped through early and continuous collaboration across teams.
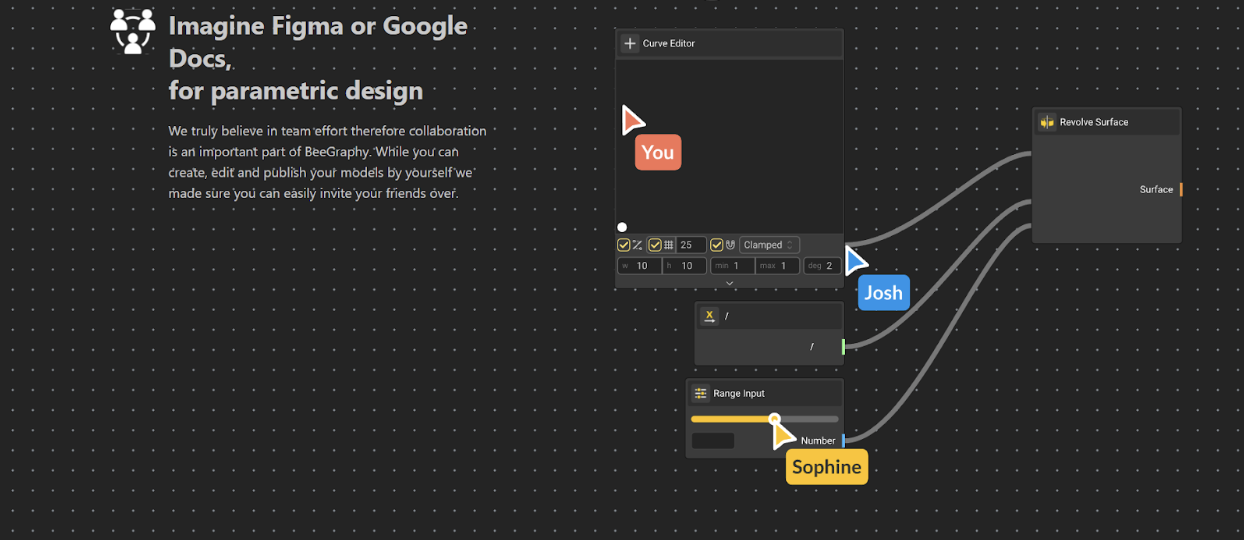
What to do differently: Don’t wait until the final stages to get feedback. Instead, bring in collaborators — stakeholders, engineers, fellow designers — from the start. That’s where Beegraphy really stands out. Its real-time collaboration tools are designed to break down the traditional barriers between disciplines. Whether you’re iterating on geometry, adjusting parameters, or reviewing logic flows, Beegraphy keeps everyone aligned in one seamless, cloud-based workspace.
It’s more than just collaboration — it’s co-creation, happening live, without friction.

BeeGraphy’s real-time collaboration in action
5. Falling Behind on Industry Trends
Computational design isn’t standing still — today it’s evolving at breakneck speed. What worked last year might already feel outdated. From AI-powered automation to advanced data-driven modeling, the landscape is shifting fast. Across the industry, there’s a clear move toward smarter, more integrated workflows — a shift that signals a deeper transformation, not just a passing trend.
Why this matters: If you’re relying solely on outdated methods or ignoring emerging tools and technologies, you’re not just missing out — you’re risking becoming irrelevant in a field that rewards innovation. Design teams are now expected to integrate sustainability metrics, optimize with generative algorithms, and collaborate in real-time across disciplines. Staying current isn’t optional — it’s critical.
What you can do: Make learning a habit. Attend forward-thinking conferences and talks like ACADIA & DigitalFutures, subscribe to design and technology blogs, and engage with communities that explore the future of design. Even more importantly, use platforms like Beegraphy that grow with the industry — integrating cloud-based collaboration, visual logic, and scalable tools that keep you at the forefront of modern computational design.

Screenshot of DigitalFUTURES Talks
6. Poor Data Management Practices
In computational design, data is the engine behind everything — from geometry generation to performance analysis. But here’s the catch: many emerging designers focus so much on visual outputs that they overlook how their data is structured and managed. That oversight can lead to serious roadblocks down the line.
Why it matters: Disorganized data leads to inconsistencies, bugs in logic flows, and models that are difficult to scale or adapt. In collaborative environments, it becomes even more critical — if your team can’t easily access or understand the data driving your model, the entire workflow can slow down or fall apart. Clean, structured data isn’t just a nice-to-have — it’s the foundation for building reliable, flexible, and future-ready designs.
What to do: Build data discipline early. Keep inputs and parameters structured, document your sources, and use tools that support clean data workflows. This is where Beegraphy shines. It offers seamless, built-in support for data integration inside your computational models, so your logic flows remain clean, efficient, and transparent. No need to jump between tools — everything from inputs to final outputs lives and updates within the same environment.
With smart data management, your designs don’t just look good — they perform better, adapt faster, and scale with confidence.
Final Thoughts on Avoiding Computational Design Mistakes
If you’re stepping into computational design, know that it’s a rewarding path — and yes, it takes patience. But you’re not alone. We’re all learning, adjusting, and growing. And with the right tools, like Beegraphy, that journey becomes a lot smoother. Avoiding these blunders and keeping pace with trends in the industry, though, can unleash the true potential of computational design. Tools like Beegraphy make this even easier by offering collaborative tools that suit both newbies and professionals.
Whether it is working on architectural wonders or engineering complicated systems, it is important to keep learning, working in synchronization, and practicing innovation.
Curious to see Beegraphy in action? Check out our YouTube tutorial for a step-by-step walkthrough and get started with confidence.
https://www.youtube.com/watch?v=_u1fyuEcmXM&list=PLmf46-C5fUoTLje6dMGbdmLB0Bx_PDhHJ
Ready to elevate your computational design experience? Experience Beegraphy, the cloud-based collaborative parametric design environment. Real-time sharing, collaboration, and creation await. Head to Beegraphy today!