Table of Contents
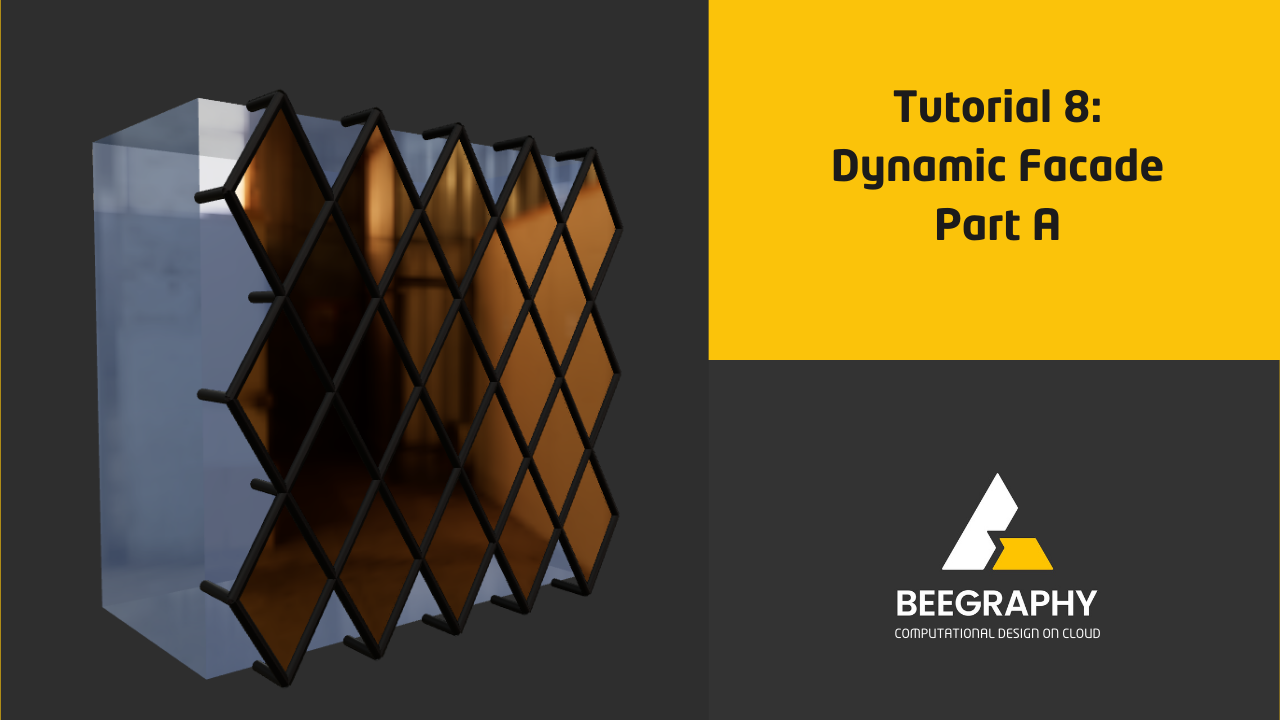
Designing a Dynamic Facade with Rotating Diamond Panels in BeeGraphy
Introduction
Creating architectural facades that dynamically respond to environmental factors is one of the most fascinating challenges in parametric design. Such designs not only captivate visually but also offer sustainable functionality by adapting to changing conditions like sunlight or wind. In this tutorial, we’ll walk you through the creation of a dynamic facade featuring rotating diamond panels that adjust based on sunlight direction.
Using the power of BeeGraphy, a collaborative parametric modeling tool, we’ll explore every step, from setting up the building structure to crafting a responsive panel system. By the end, you’ll have a solid understanding of parametric workflows and the ability to create facades that merge aesthetic appeal with environmental responsiveness.
What is Parametric Design?
Parametric design is a computational approach that uses algorithms and variable inputs to shape forms and systems. Rather than manually crafting every detail, designers use parameters and relationships to drive their models, allowing for dynamic updates and flexibility. This approach is especially powerful in architecture, where environmental factors like sunlight, airflow, or structural constraints often influence designs.
The dynamic facade we’ll create in this tutorial demonstrates the real-world utility of parametric design, showcasing how adaptive solutions can integrate functionality with beauty.
Project Overview: Dynamic Facade
Our goal in this project is to create a dynamic facade system for a building, consisting of diamond-shaped panels that respond to sunlight direction. Here’s a breakdown of the steps:
- Building a base 3D structure.
- Extracting and subdividing the facade surface.
- Designing diamond panels and controlling their rotation.
- Creating a supporting framework for the panels.
- Managing overlaps and ensuring a clean model.
- Integrating dynamic elements like sunlight responsiveness.
Each step focuses on utilizing BeeGraphy’s robust tools to build a facade that is both functional and visually compelling.
Step 1: Setting Up the Model
The first step in any design process is establishing a base model. Here’s how to prepare the foundational structure for your dynamic facade:
- Create the Building Structure
Start with a simple 3D box representing the building. In BeeGraphy, use the Solid Box node to generate this geometry, defining the width, height, and depth as per your design needs. - Deconstruct the Solid
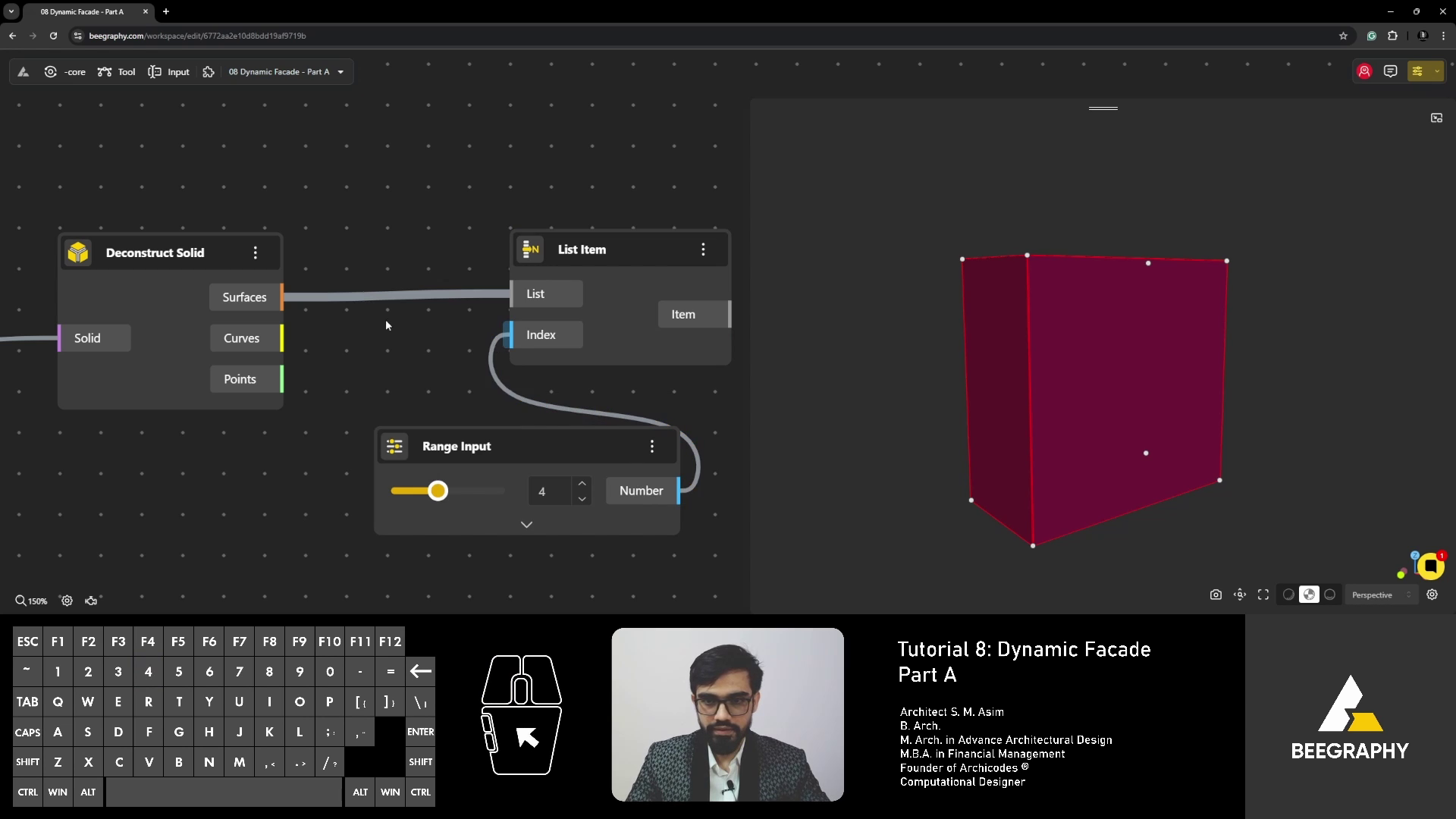
Use the Deconstruct Solid tool to break the box into individual surfaces. This step is crucial as it allows you to work on a specific face of the building—the one where the facade will be applied. - Isolate the Facade Surface
Once deconstructed, use the List Item node to select the target surface. Remember, BeeGraphy uses zero-based indexing, so the first surface corresponds to index 0.
By isolating the desired surface, you set the stage for creating and customizing the facade. 
Step 2: Subdividing the Facade Surface
With the building face isolated, the next step is to divide it into a grid of panels. Here’s how:
- Diamond Panel Component
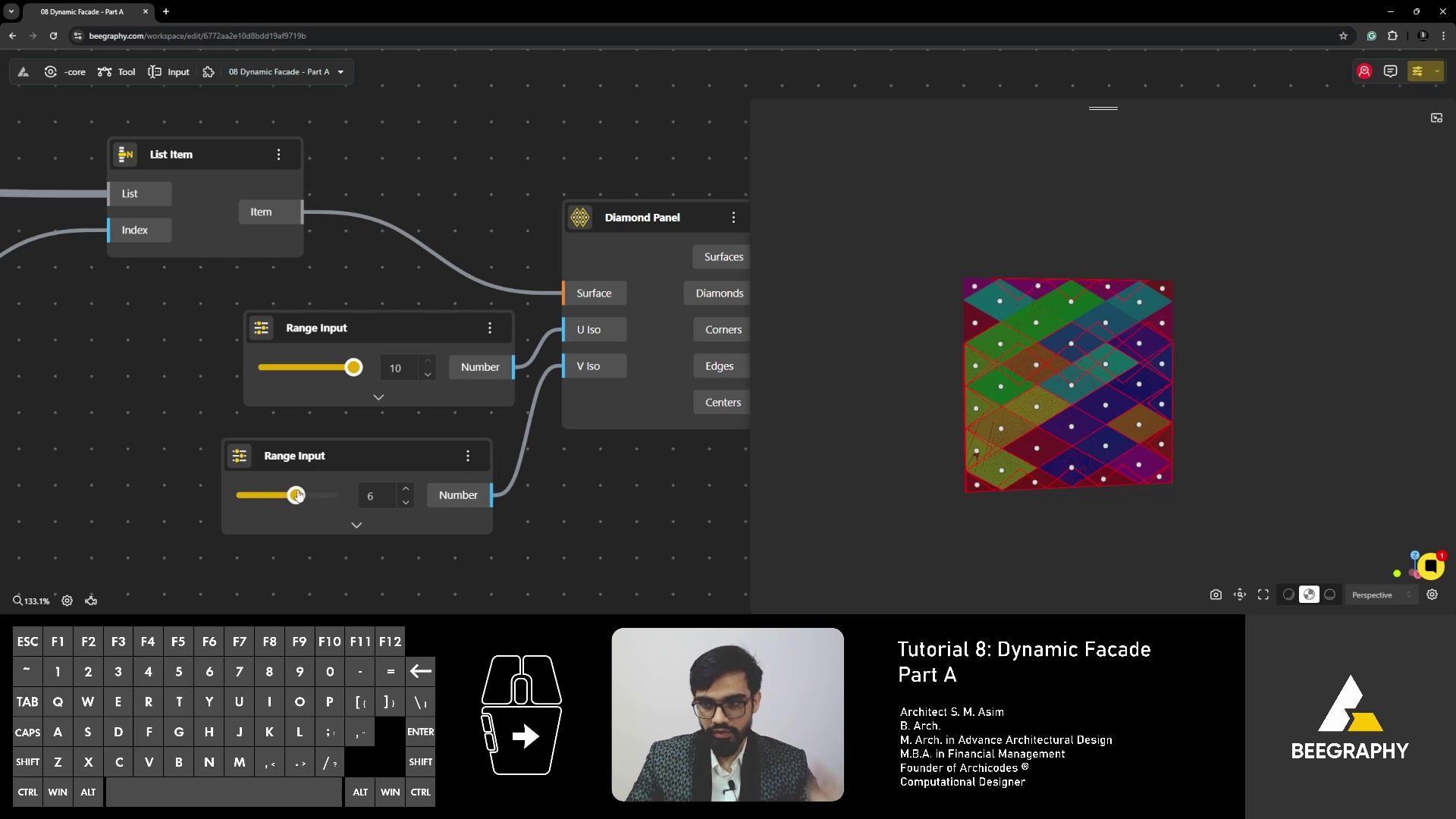
Use the Diamond Panel node to subdivide the surface into diamond-shaped sections. Adjust the U ISO and V ISO parameters to control the number of subdivisions along the horizontal and vertical axes. - Experiment with Subdivisions
Play around with different configurations to achieve the desired density and aesthetic. Finer subdivisions create smaller diamonds, while larger subdivisions emphasize bold geometric patterns.
This grid of diamond panels forms the foundation of the dynamic facade, with each panel serving as a potential rotating element.
Step 3: Enabling Panel Rotation Based on Solar Position
To make the facade responsive to sunlight, the diamond panels need to rotate dynamically.
- Find Panel Centroids
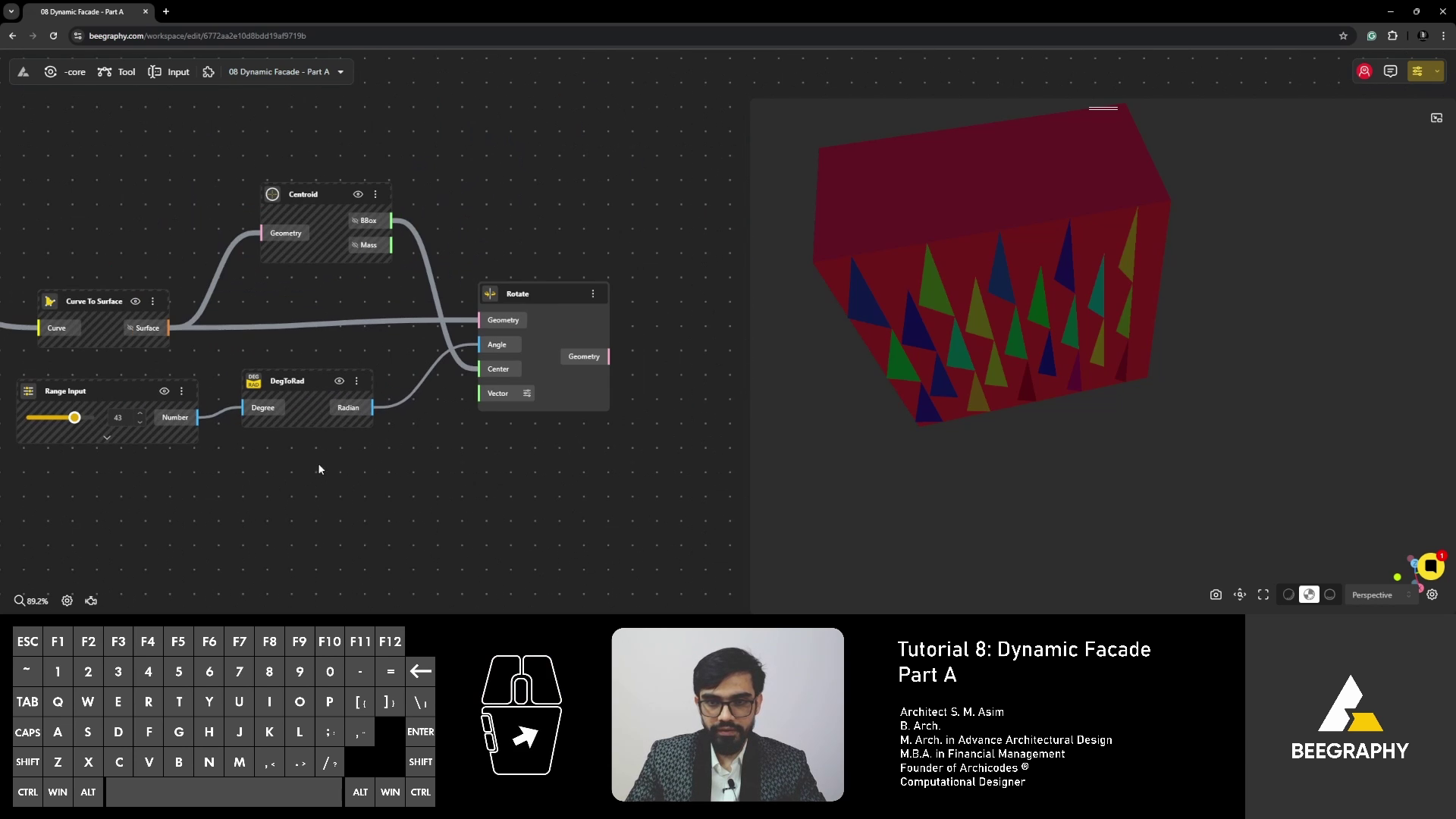
Use the Area node to calculate the centroid of each diamond panel. These points act as rotation pivots. - Apply Rotation
Connect the centroids to a Rotate node and define the rotation axis. Typically, the Z-axis is used for facades to achieve rotational movement perpendicular to the panel surface. - Control Rotation Angle
Introduce sunlight data to determine rotation angles. Use a Sun Path node to calculate the sun’s direction at different times of the day. Map this data to rotation angles using nodes like Remap Numbers or Range to control panel behavior dynamically.
This step creates a responsive system where the facade adjusts based on sunlight direction, optimizing shade and energy efficiency.
Step 4: Building a Supporting Framework
To anchor the rotating panels, a structural framework is essential.
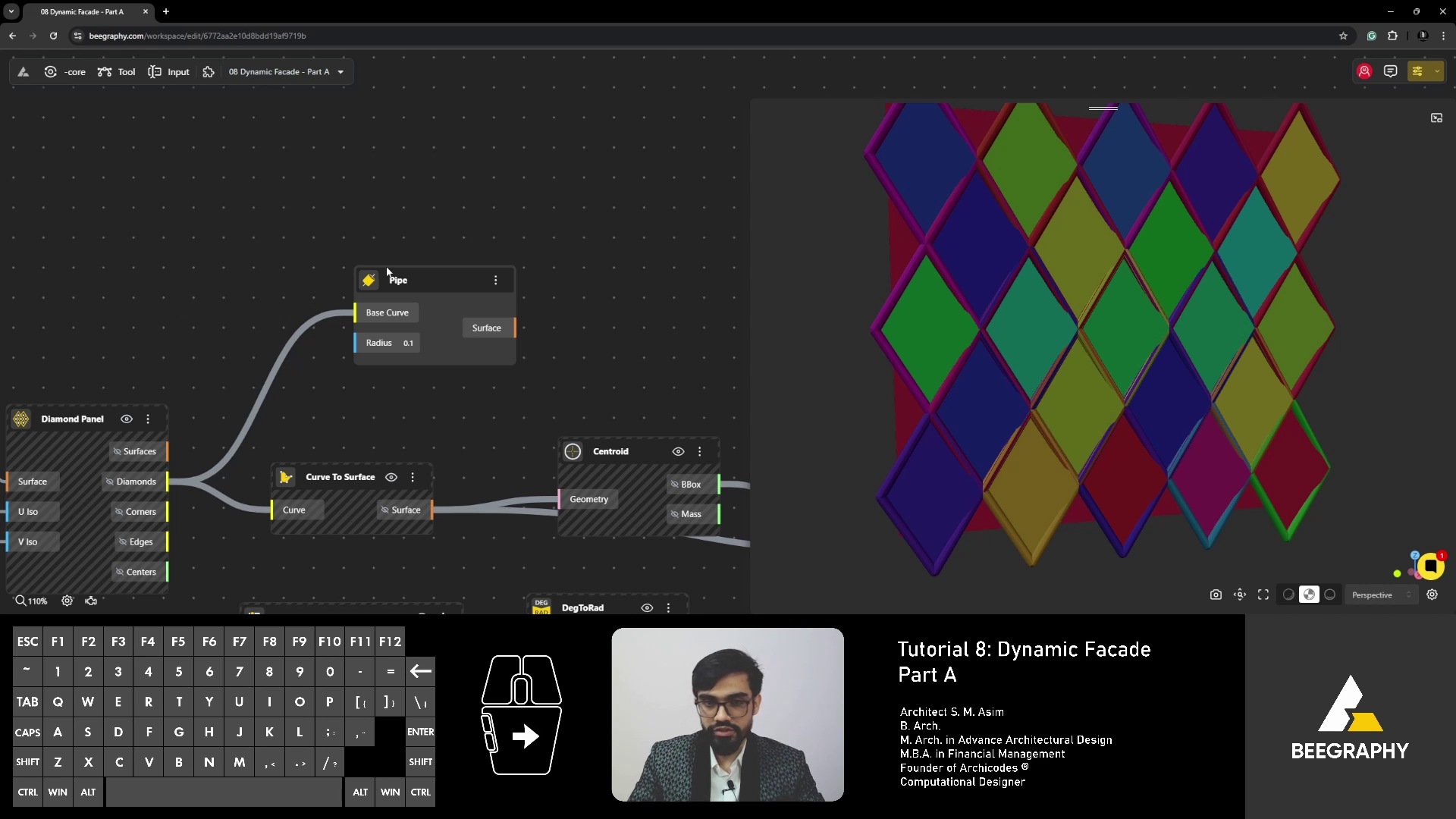
- Create Pipes for the Framework
Apply a Pipe node to the edges of each diamond panel. This generates cylindrical elements that serve as the framework. - Adjust Thickness
Set a consistent radius for the pipes to ensure structural stability without visual clutter. A balance between aesthetics and practicality is crucial here. - Cull Overlapping Curves
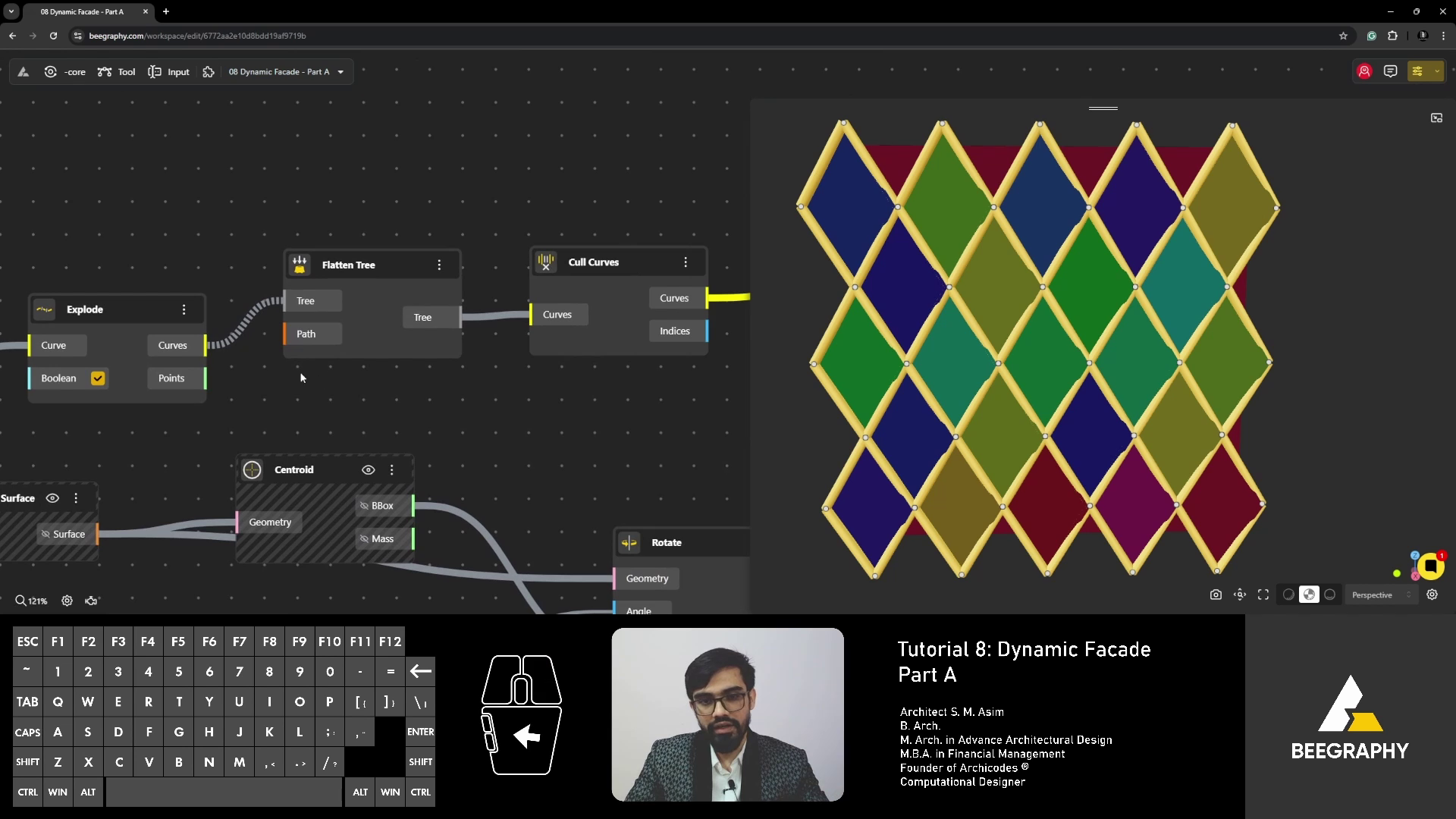
Use the Cull Curves node to remove any overlapping or duplicate pipes that could complicate rendering and fabrication.
This framework not only supports the panels but also adds depth and texture to the overall design.
Step 5: Managing Overlaps and Refining Design
Overlaps can disrupt the facade’s functionality and appearance, especially during rotation.
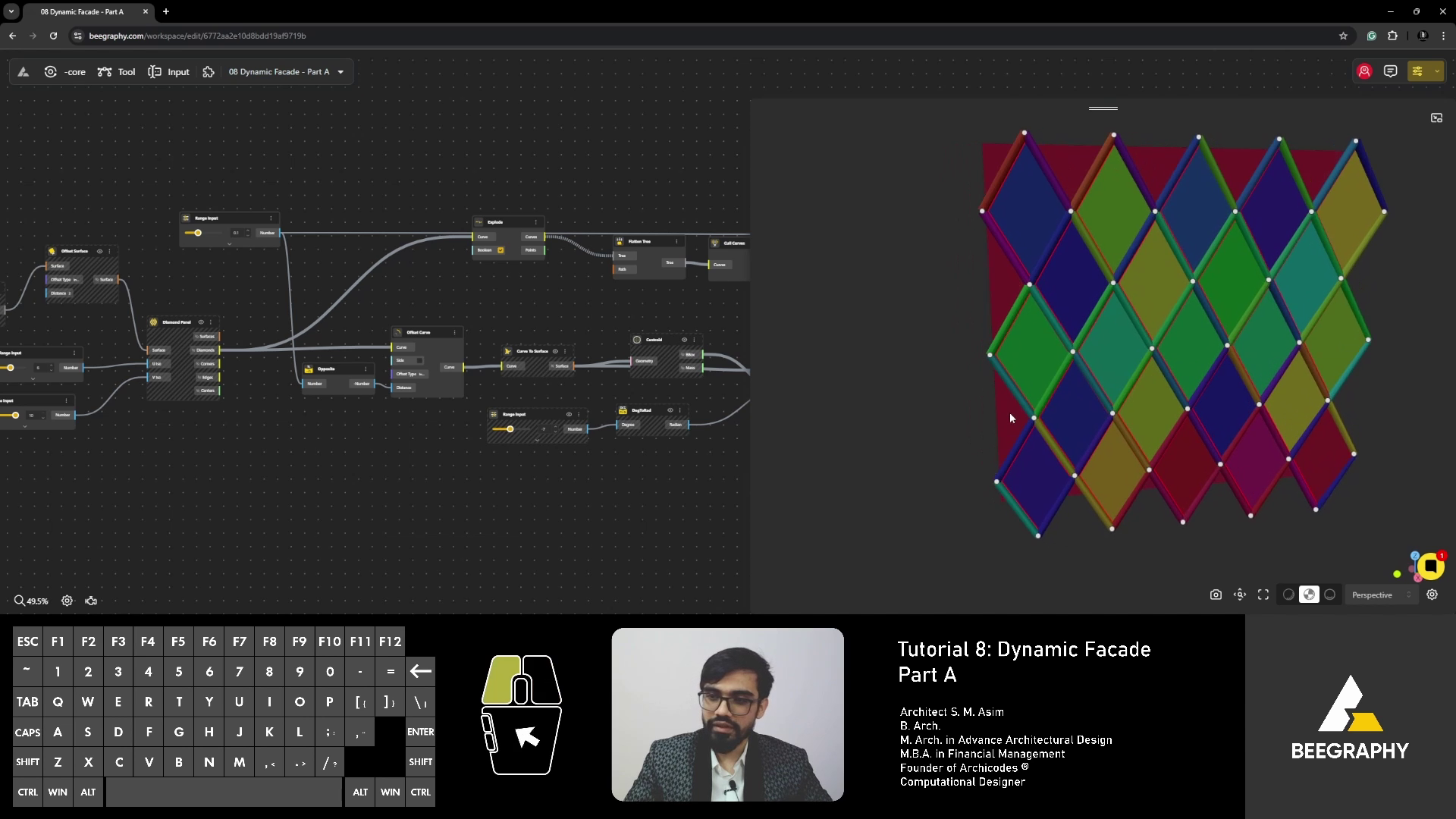
- Offset Panel Edges
Use the Offset Curve node to slightly reduce the size of each diamond panel. This creates a gap between adjacent panels, preventing collisions during rotation. - Fine-Tune Parameters
Continuously adjust U ISO, V ISO, and rotation ranges to maintain cohesion while achieving the desired dynamic effect.
Careful management of overlaps ensures that the panels move freely, contributing to both functionality and aesthetic appeal.

Step 6: Integrating Dynamic Sunlight Models
To test and optimize your design’s responsiveness, integrate a dynamic Sun Path model.
- Simulate Sunlight
Use BeeGraphy’s Sun Path tools to simulate solar positions throughout the day and year. - Link Sun Position to Panel Rotation
Connect the Sun Path output to the rotation parameters, allowing the panels to adjust automatically based on real-world sunlight data.
This final step transforms the static facade into a living, breathing design element that interacts with its environment.

Applications and Benefits
Dynamic facades like the one we’ve created have broad applications in modern architecture:
- Energy Efficiency: By optimizing sunlight exposure, dynamic facades reduce cooling costs and enhance natural lighting.
- Aesthetic Appeal: The interplay of movement and geometry creates visually stunning buildings that stand out.
- Sustainability: Adaptive systems contribute to green building certifications and environmentally friendly designs.
This approach exemplifies how parametric design pushes the boundaries of architectural innovation.
Conclusion
In this tutorial, we explored the creation of a dynamic architectural facade using BeeGraphy. From subdividing surfaces to crafting rotating diamond panels and integrating sunlight responsiveness, each step demonstrated the power of parametric modeling.
The techniques you’ve learned can be applied to a wide range of projects, enabling you to design buildings that are as functional as they are beautiful. Whether you’re an architect or a student, dynamic facades offer an exciting avenue to explore creativity and sustainability in design.
So, are you ready to create your dynamic facade? Open BeeGraphy today and start experimenting with your own adaptive designs. The future of architecture is dynamic—let’s shape it together!