Table of Contents
Hello BeeGraphy users! We are happy to introduce you to our latest improvements.
December has been an exceptionally productive month for us, and we’re thrilled to unveil a host of updates that will elevate your BeeGraphy experience. In this post, we’ll walk you through the exciting additions and improvements we’ve made.
Let me outline them first:
- Data Trees
- Fonts
- Components
- User Permissions Enforced
- Configurator & Inspector Roles
- Touch Functionality
- Workspace Redesign
- Commenting Enhanced
Now let’s dive in and explore the latest features that will make your design journey even more seamless and enjoyable in more detail.
DATA TREES
Data Trees have emerged as a pivotal addition to BeeGraphy, fulfilling a longstanding desire within our community. The anticipation for this feature was aptly captured by Gediminas Kirdeikis in his July 2023 video review where he emphasized the importance of Data Trees, predicting their imminent arrival from the BeeGraphy team.
So, what exactly are Data Trees and why are they so important?
Definition of Data Trees
A data tree is a way of organizing and structuring information. Instead of having a simple list of data, like a shopping list, think of a data tree as a collection of nested lists. Each branch of the tree can have its own set of data, forming a hierarchy.
Purpose of Data Trees
1. Organizing Information:
Data trees help organize complex information by grouping related data together. Imagine you’re organizing books on a shelf – each shelf represents a branch, and the books on each shelf are like the items in a list.
2. Handling Hierarchical Data:
Some data naturally has a hierarchy. For example, in a building design, you might have floors, rooms on each floor, and furniture in each room. Data trees make it easy to represent and work with such hierarchical structures.
3. Dealing with Multiple Outputs:
In computational design, you often deal with multiple sets of data that are connected but not identical. Data trees allow you to keep these sets distinct and prevent them from getting mixed up.
Benefits of Data Trees:
1. Clarity and Readability:
When your design becomes more complex, it’s easier to keep track of different pieces of information if they are organized in a tree structure. It’s like having a well-organized filing system.
2. Modularity and Flexibility:
Data trees support a modular design approach. You can work on different parts of your design independently, and the tree structure helps keep things modular and flexible.
3. Parameterization and Variation:
In computational design, you often want to explore variations. Data trees make it easier to change parameters at different levels of the hierarchy, allowing you to experiment with different design options.
How it’s Applied in Computational Design:
Imagine you’re designing a parametric facade for a building. You may have different parameters at various levels:
- Branch 1 (Outer Structure):
Parameters for the overall shape of the facade.
2. Branch 2 (Modules):
Parameters for individual modules repeated across the facade.
3. Branch 3 (Details):
Parameters for intricate details within each module.
Data trees help you manage these different levels of information. You can tweak the overall shape without affecting the details, or experiment with various module designs without altering the overall structure.
Main Tools for Managing Data Trees:
We introduced the most common tools for managing data, like: Graft, Flatten, Unflatten, Simplify, Trim, Prune, Flip, etc. To find out what these tools do you can check our documentation.
Here are three fundamental tools for managing data trees:
- Flatten
– Purpose: Converts a nested data structure into a flat list.
– Use Case: When you want to remove the hierarchy and work with a single list of items. - Graft
– Purpose: Adds a new level of hierarchy to a list, turning each item into its own branch.
– Use Case: Useful when you want to apply different operations to each item independently.
- Simplify
– Purpose: Reduces the level of hierarchy in a data tree by merging adjacent branches with identical structures.
– Use Case: When you have unnecessary nesting in your data and want to simplify the structure.
These components, along with others like Unflatten, Flip Matrix, Trim, etc., are essential for manipulating and organizing data trees. They provide control over the structure of your data, allowing you to adapt it to the specific requirements of your design.
For example, when working with a parametric model, you might use Flatten to simplify the structure for a particular operation, then use Graft to reintroduce hierarchy for another operation. These components give you the flexibility to manage and structure your data efficiently within BeeGraphy.

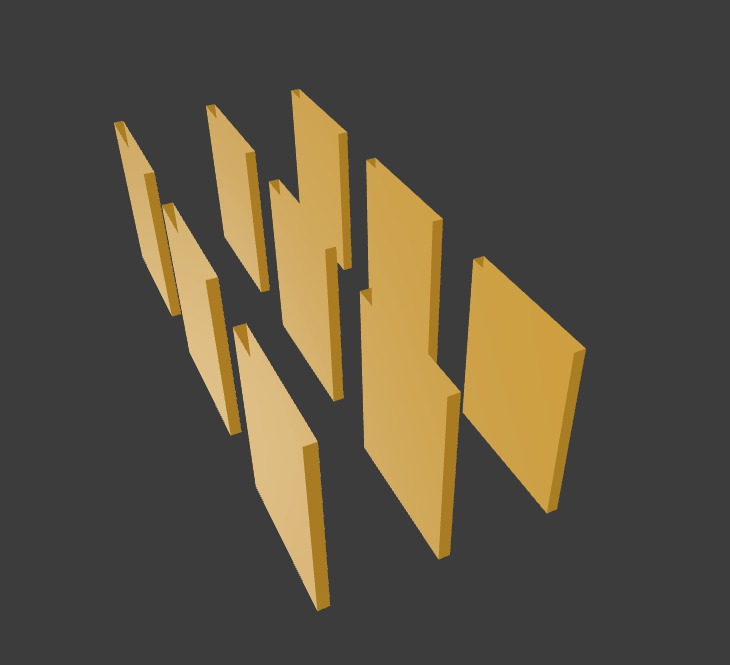
Example 1 – Graft: Grafting creates a new Branch for every Data Item

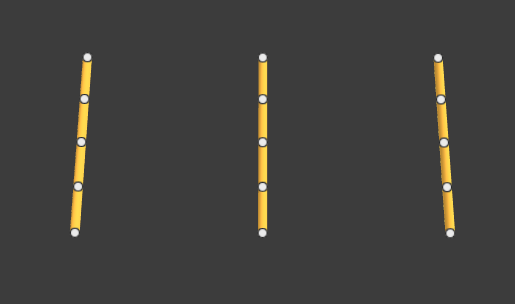
Example 2 – Flatten: Flatten Tree removes all levels of a Data Tree, resulting in a single List.


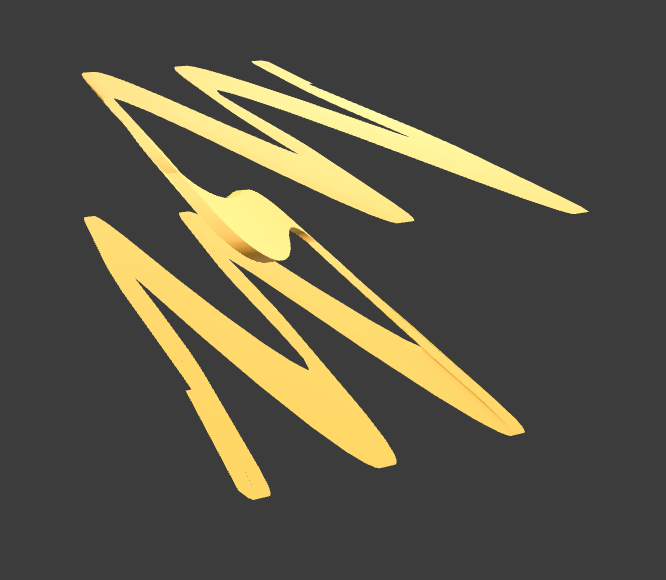
Example 3 – Flip Tree Flip Tree swaps the “Rows” and “Columns” of a Data Tree
FONTS
Another long-awaited feature is the introduction of fonts. What that means is that you can now apply display texts and numbers in the viewport. Let me bring you a couple of examples of how you can use it:
- Adding names for engraving or laser cutting

- Display values for making the visualized geometry more informative

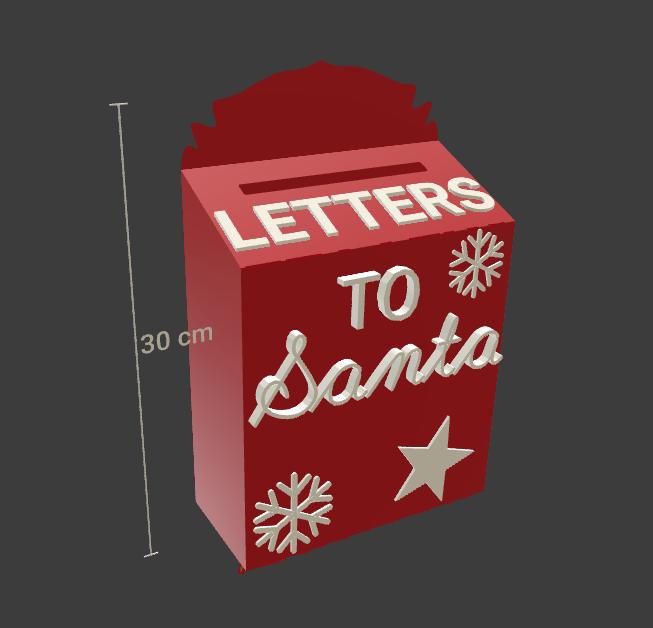
Imagine making a key hanger, or a Chrismas letter box with ‘Letters to Santa’ engraved on it.
COMPONENTS
What are Components?
Think of them as sets of nodes seamlessly blended into a single, powerful entity—a component. Much like the Clusters in Grasshopper, BeeGraphy’s Components encapsulate and organize a set of nodes into a unified unit.
Why Components Matter?
- Encapsulation and Organization: Components empower you to encapsulate related nodes, transforming complexity into simplicity. By grouping nodes together, you create a custom component with distinct inputs and outputs.
- Modularity and Clarity: Components inject modularity into your design, fostering a more organized and comprehensible workflow. No longer do you need to decipher a multitude of scattered nodes; Components streamline the process, enhancing both modularity and clarity.
- Ease of Understanding: Design should be a language everyone can understand. Components act as the grammar, making your complex definitions not only modular and organized but also remarkably more straightforward to comprehend.
SHARING IN BEEGRAPHY
Sharing your design files just got a whole lot more nuanced in BeeGraphy, thanks to our refined User Permissions system. We’ve laid out a range of roles to ensure that collaboration is not only seamless but also tailored to the specific needs and responsibilities of each team member.
Roles in BeeGraphy:
- Owner:
The creator of the file, the Owner wields full control over it.
Note: Ownership transferability is not available yet, but stay tuned—it’s on our roadmap for future updates.
- Editor:
Editors enjoy nearly the same permissions as Owners, with a few restrictions—they can’t delete files, share them with others, or modify others’ permissions.
- Inspector:
Inspectors can view the file’s definition but are unable to make any changes.
- Commenter:
Similar to Inspectors, Commenters can view the definition but with the added ability to contribute comments and respond to them.
- Configurator:
Configurators do not have access to the scripting canvas (definition) but can manipulate default values, show/hide inputs, rename them, and adjust input sequence in the configuration panel.
- Viewer:
Viewers can see the model in the viewport, tweak parameters, but their changes won’t affect default values. They also lack the ability to alter names or sequences of inputs in the configuration panel.
Public/Private Setting:
Another significant update is the ability to define the accessibility of your file — Public or Private.
- Public:
When set to Public, anyone with the file ID can access it. Owners can choose the level of access granted to Everyone—Editor, Inspector, Commenter, Configurator, or Viewer.
- Private:
Opting for Private ensures that only individuals explicitly granted access can view and interact with the file.
TOUCH FUNCTIONALITY
Embrace the freedom to design on the go with BeeGraphy’s latest touch functionality update! While BeeGraphy has always been browser-compatible for tablets and smartphones, we’ve taken it a step further by unlocking the full potential of touch screens.
What’s New?
Previously, utilizing BeeGraphy on a touch device required the workaround of connecting a wireless mouse, limiting the immediacy of on-screen interactions. Now, with our latest update, the touch experience is seamless, offering a range of capabilities directly from your screen.
Key Touch Features:
- File Interaction:
- Open a shared file.
- Access and navigate the definition.
- Add insightful comments to enhance collaboration.
- Dynamically add or delete nodes to fine-tune your design.
2. Wire Management Simplified:
- Disconnecting wires posed a challenge on touch devices due to the absence of a ‘Control’ button (‘Command’ on Mac). We’ve addressed this by introducing an intuitive solution:
- Connecting Wires: Click on a port and drag from left to right.
- Disconnecting Wires: Perform the same action from right to left.
Now, you can extend your design workspace beyond the desktop, allowing for more flexibility in your creative process. Whether you’re on a tablet or smartphone, BeeGraphy’s touch functionality makes it easier to design on the go. No bells and whistles—just a practical update for a smoother user experience. Explore the convenience of mobile design, where your creativity can flow wherever you are!
COMMENTING ENHANCED
In November, we introduced the commenting feature, and this December, we’ve taken it a step further. Here’s a breakdown of what’s improved:
- Edit Your Comments:
Previously, once a comment was posted, editing it was impossible. Now it is.
- Secure Comment Deletion:
A bug allowed anyone to delete comments. We’ve fixed it. Only the author of a comment has the power to delete it.
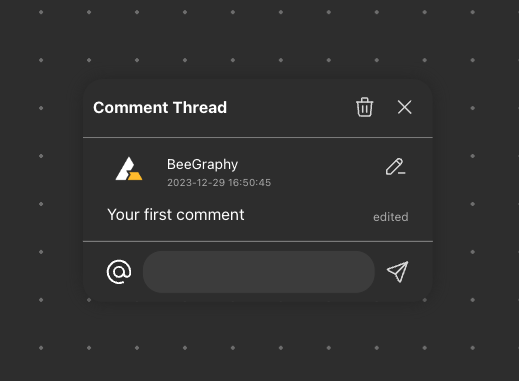
- User-Friendly UI/UX Changes:
- Expand Comments Easily: Click on the ‘comment’ icon to expand and view comments effortlessly.
- Enhanced Visibility: When adding or editing a comment, the screen now automatically focuses on the comment. This ensures full visibility, especially on smaller screens where part of the comment might have been hidden before.
- Simplified Commenting: Adding comments is now as simple as hitting the ‘Enter’ button. No more clicking ‘Send’—just a straightforward way to contribute your thoughts.

UI EVOLUTION
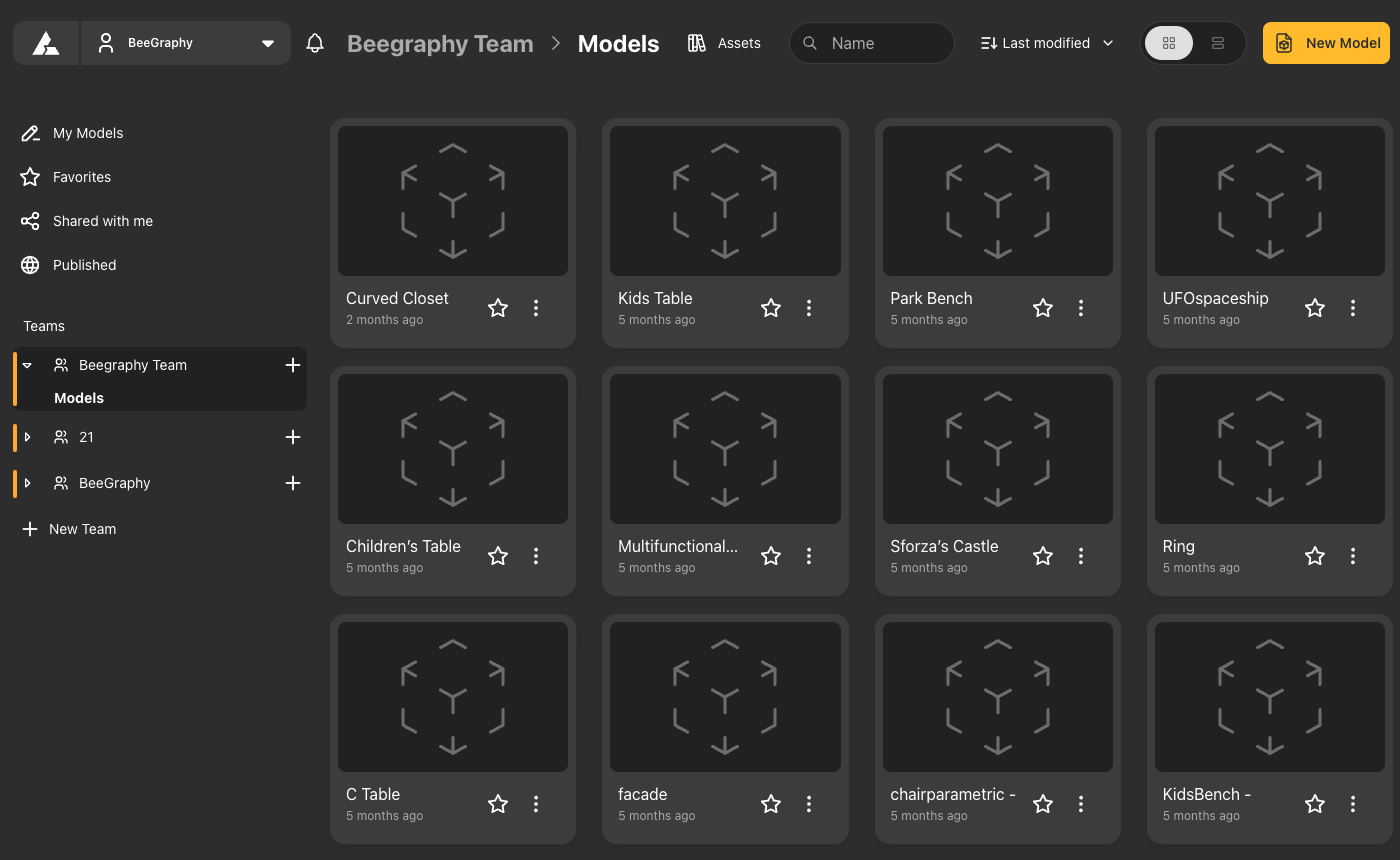
The Editor’s Workspace has undergone a visual transformation. This change wasn’t just for the sake of it — it was carefully crafted to seamlessly integrate new features while maintaining a clean interface. Here’s the lowdown:
- Workspace Redesigned:
The overhaul ensures that all the new features find a home without cluttering the interface. The result? A workspace that caters to the needs of desktop and mobile users alike.

- Mobile-Friendly Editor Layout:
Your mobile editing experience just got an upgrade. The Editor’s mobile layout has been revamped, providing users with easy access to all the tools they need.

WRAPPING UP DECEMBER
That’s all for the December update. But hey, the work doesn’t stop here. We’re committed to rolling out more improvements in the days to come.
Your feedback is the secret sauce to our success, so don’t be shy. Let us in on what floats your boat, what irks you, and any wild ideas you have. Whether it’s a bug or a wishlist item, spill the beans.
Connect with us through your favorite channel:
send us an email [support@beegraphy.com]
join the conversation on Discord
catch up with us on social networks:
Linkedin,
Instagram,
Youtube.
HAPPY NEW YEAR 2024!
As the New Year rolls in, we wish you a fantastic holiday season and an even better year ahead. Here’s to more design breakthroughs and collaborative successes!
Cheers,
The BeeGraphy Team