Square Grid

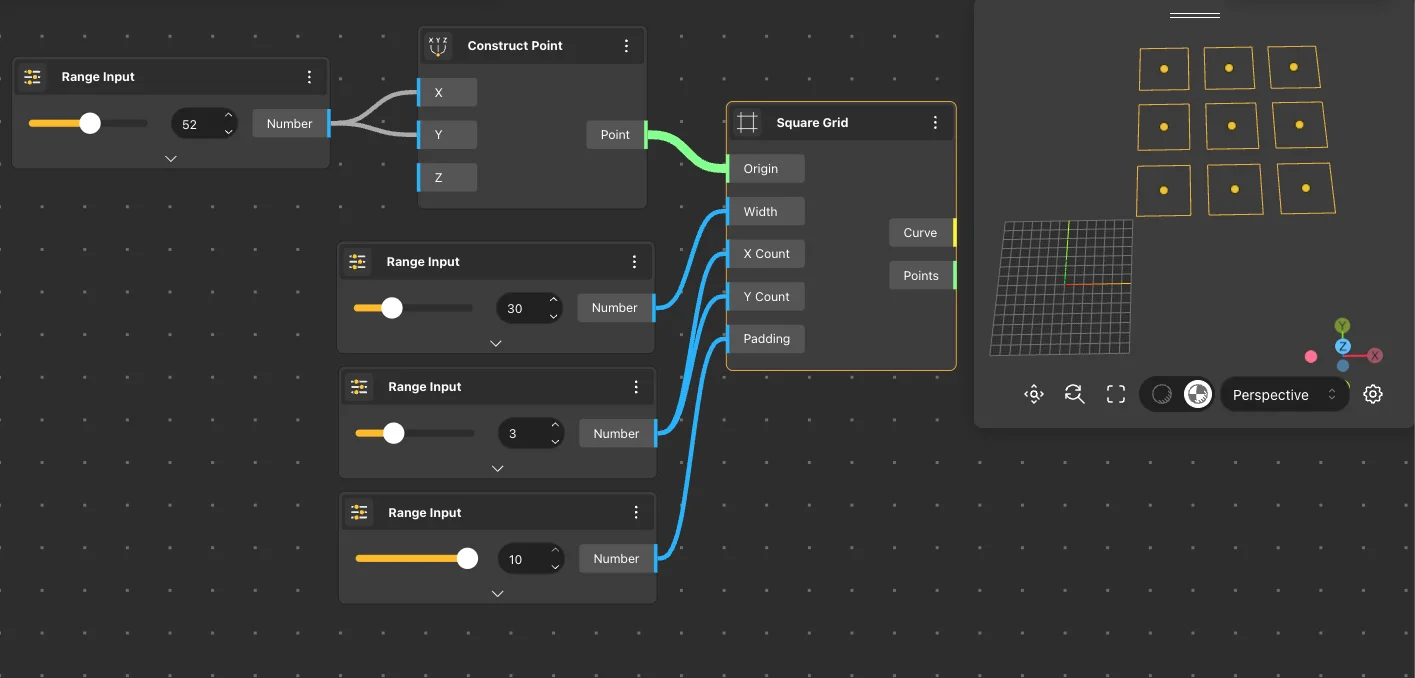
The Square Grid node generates a grid composed of squares. With input ports, we can control the center of the first square, the side length, the number of squares in the X and Y directions, and the distance between them. The node returns the squares and their centers.
Node usages

Rectangular Grid

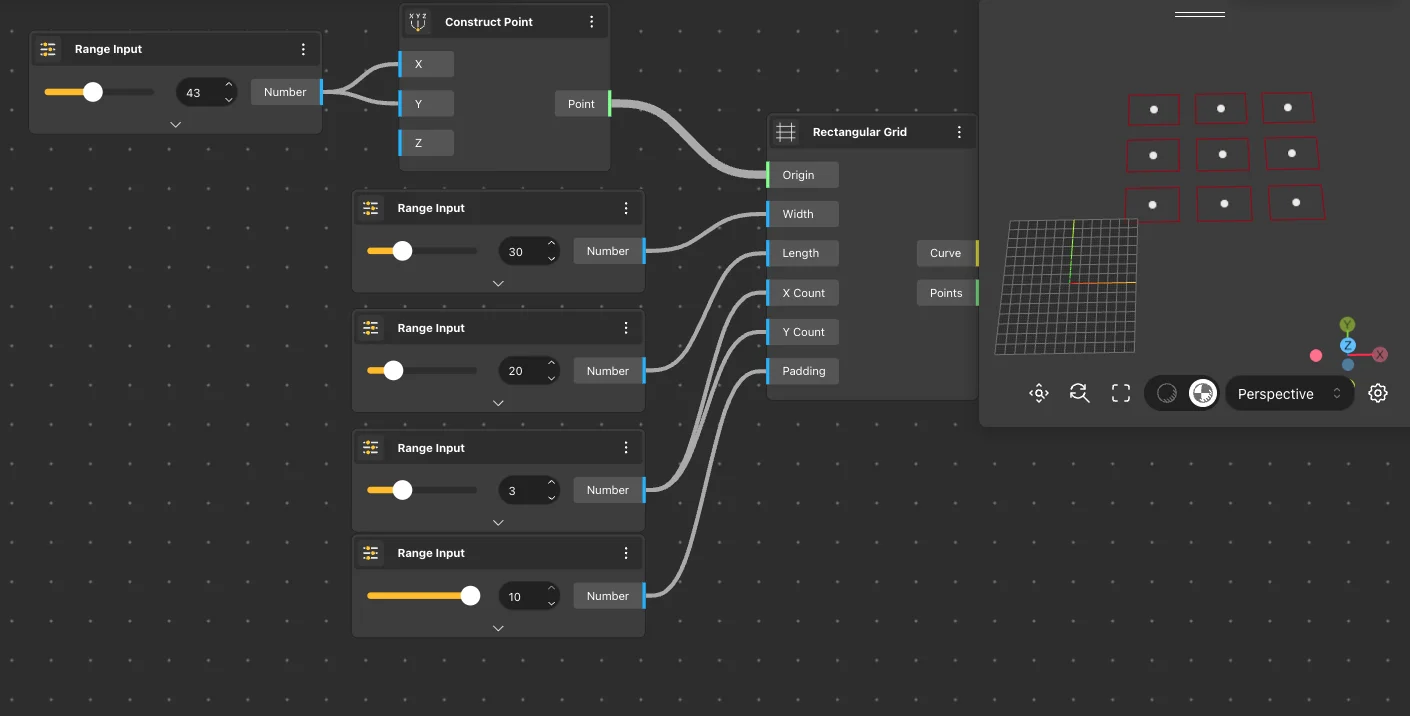
The Rectangular Grid node returns a grid of rectangles. Using input ports, we can control the center of the first rectangle, the lengths of its sides, the number of rectangles in the X and Y directions, and the distance between each other. The node returns the rectangles and their centers.
Node usages

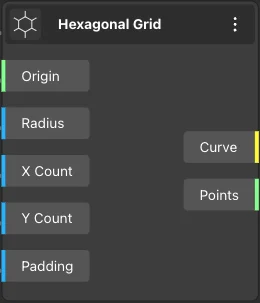
Hexagonal Grid

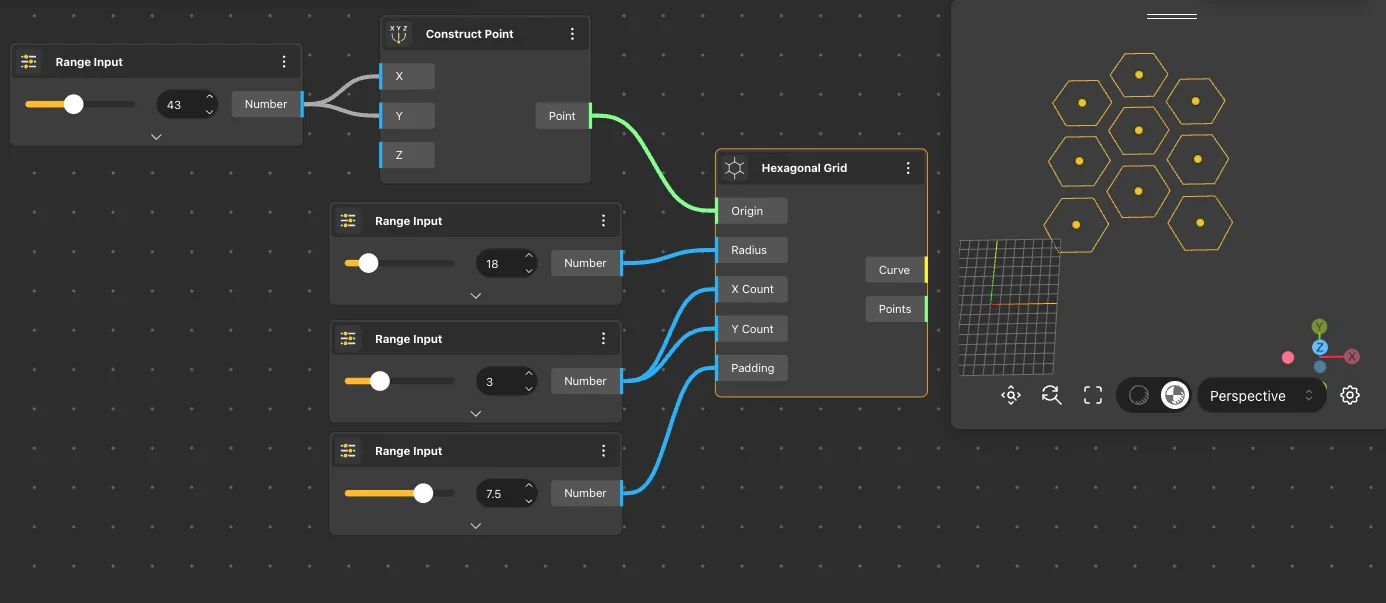
The Hexagonal Grid node generates a grid of hexagons. Using input ports, we can control the center of the first hexagon, its radius, the number of hexagons in the X and Y directions, and the distance between them. The node returns the hexagons and their centers.
Node usages

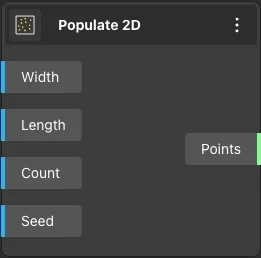
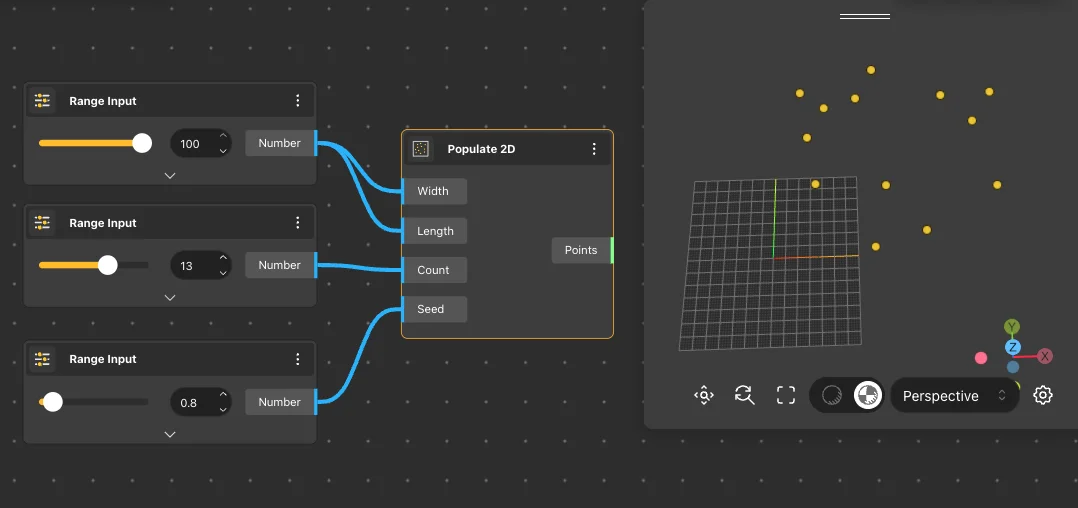
Populate 2D

The Populate 2D node generates an array of points within a specified length and width range on the 2D plane. The number of points can be adjusted using the Count input port, while the Seed loop allows us to vary the positions of the points with different levels of randomness.
Node usages

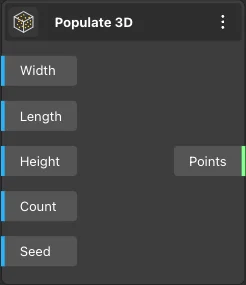
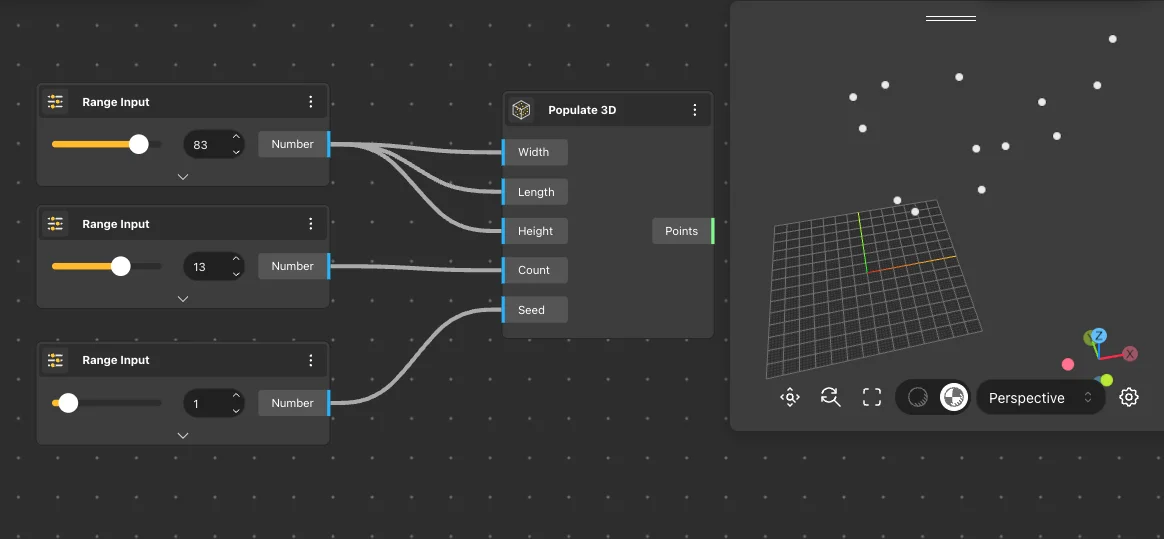
Populate 3D

The Populate 3D node generates an array of points within a specified length, width, and height range in the 3D space. The number of points can be adjusted using the Count input port, while the Seed loop allows us to vary the positions of the points with different levels of randomness.
Node usages

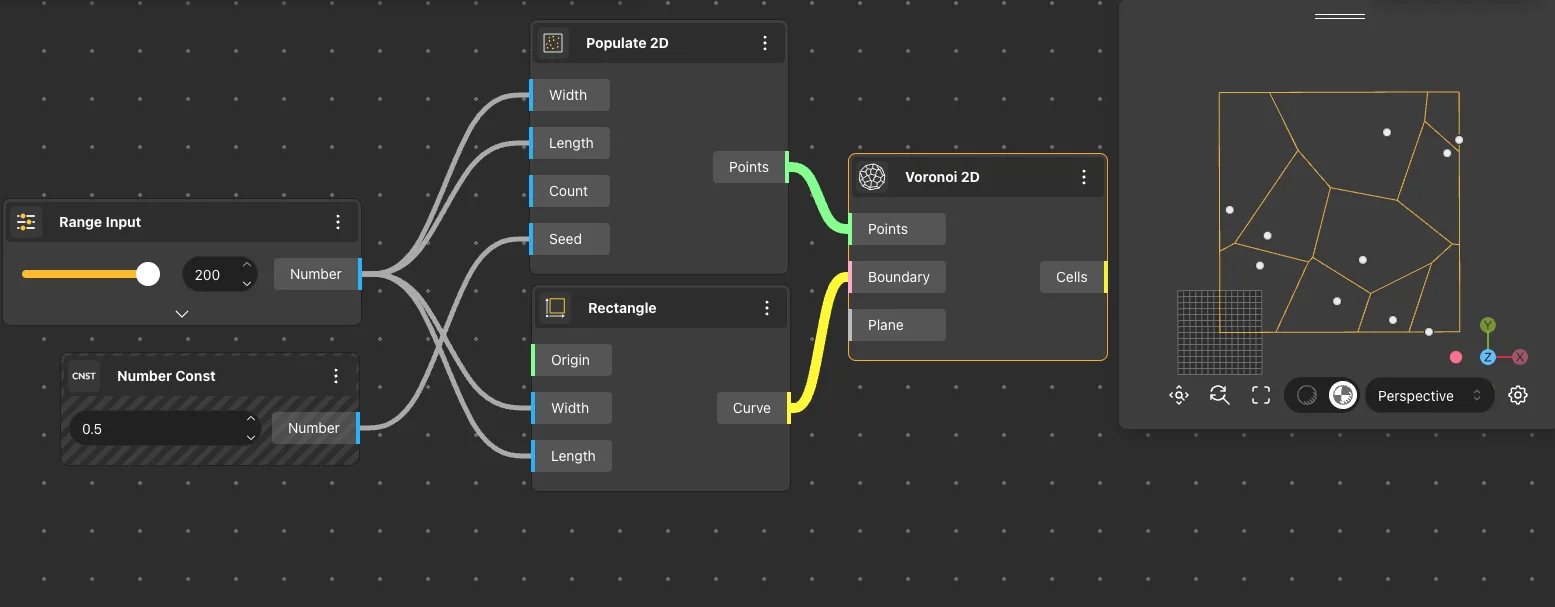
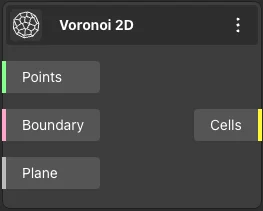
Voronoi 2D

The Voronoi 2D node generates a Voronoi pattern using the provided points as centers and the geometry received from the second port as the bounding size.
Node usages